hiro's portforio

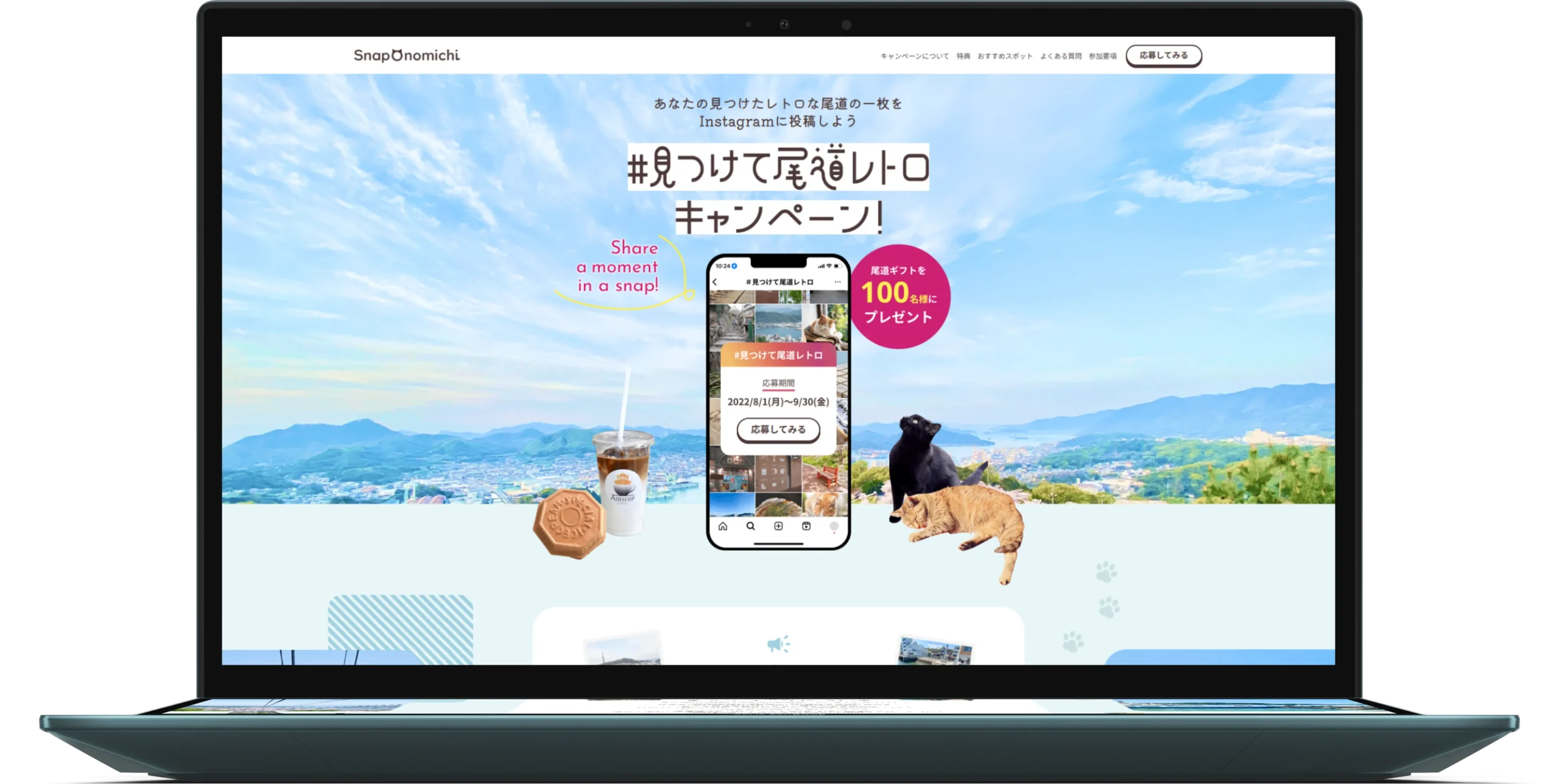
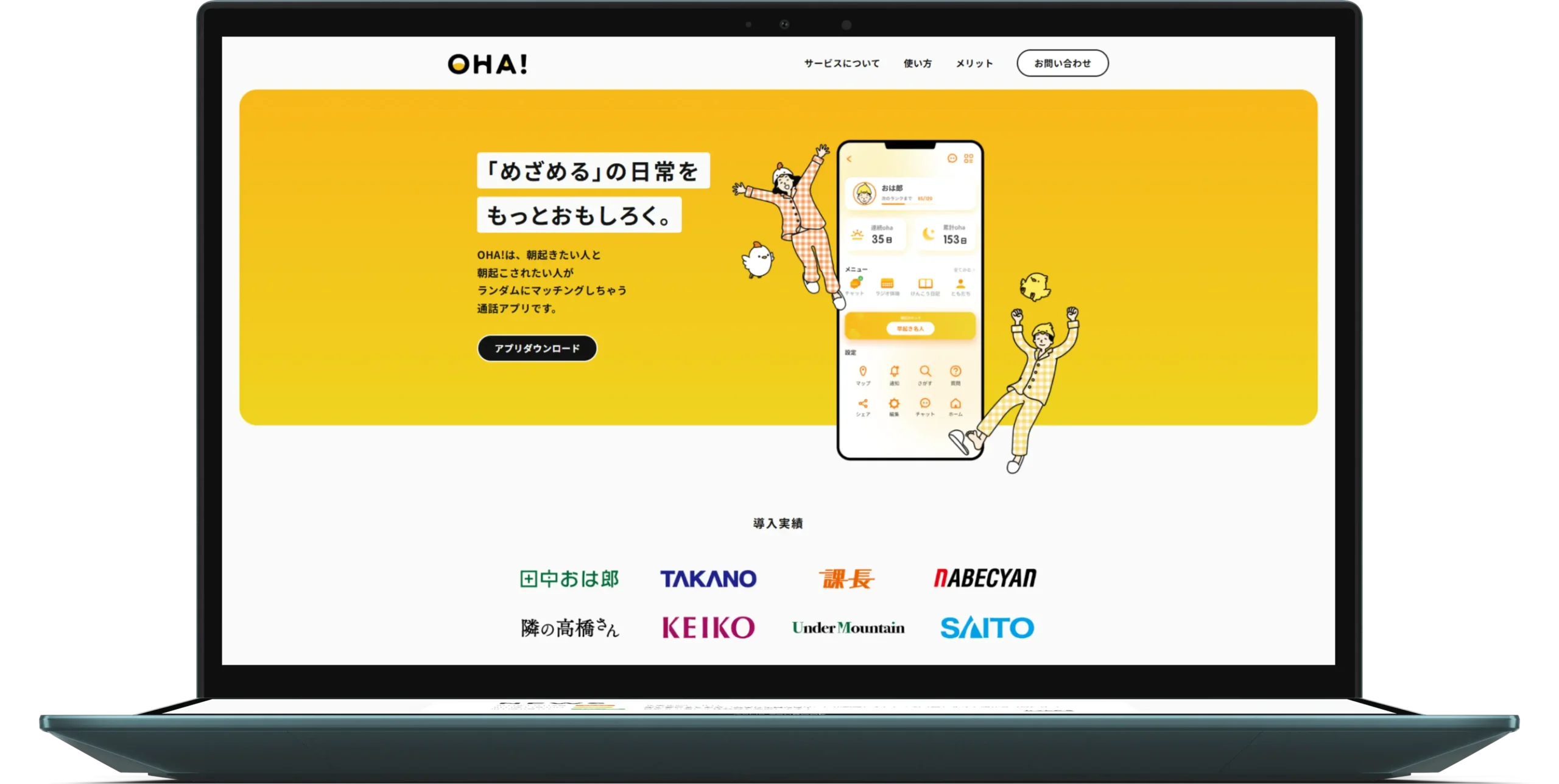
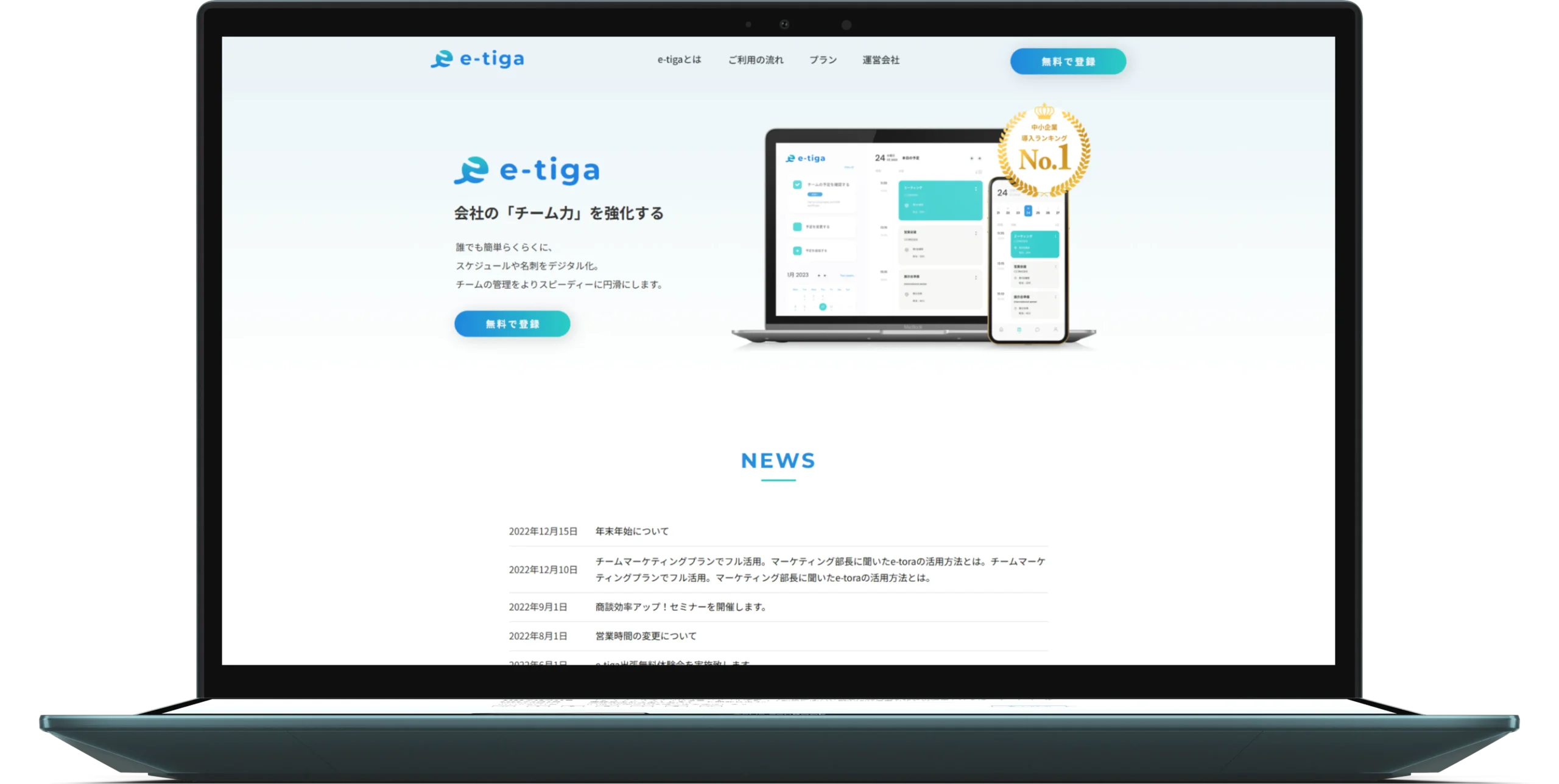
works 制作実績
about 私について
appeal アピールポイント
継続力
やると決めたことは最後までやり抜く「継続力」が自分の強みです。Web制作の学習は気づけば200日以上毎日続けていて、毎朝4時に学習を始めることが習慣になりました。今後もこの継続力を活かし、挑戦を続けながら貢献していきたいと考えています。
時間管理力
前職の解体工事では、チームリーダーとして作業工程の作成を任されていました。絶対に遅れてはならない工期から逆算して、当日の作業工程を考えて実践し、計画通りに実行させてきました。この時間管理のスキルを活かし、納期を守り効率よく成果を出し、貢献していきたいと考えています。
追求力
前職の解体工事では、限られた人員と工期の中で効率を最大化するために、課題を洗い出し、無駄を省くことで業務の効率化を図り、コスト削減につながる改善を積み重ねてきました。今後もこの姿勢を大切にし、常に満足せず、より良いものを提供し続けられるように追求し続けます。
skills 出来る事
HTML
意味のあるタグを正しく使い、アクセシビリティやSEOを意識したマークアップを心がけています。また、チーム開発を意識し、誰が見ても分かりやすいマークアップを心がけ、保守しやすい構造を意識しています。
CSS
設計や管理のしやすさを意識し、BEMやFLOCSSなどの設計手法を活用しています。また、不要なスタイルの重複を避け、シンプルなコードを維持することを大切にしています。
sass
ネストが深くなりすぎるのを避け、シンプルな設計することで、可読性とメンテナンス性を向上させるよう意識しています。また、ミックスインや関数を活用し、再利用性の高いコードを書くことを意識しています。
jquery
後のメンテナンス性を考慮し、シンプルで分かりやすい記述を心がけています。また、アニメーションやクラスの追加・削除など、CSSで対応できる部分はCSSを優先し、パフォーマンスの向上を図っています。
WordPress
テンプレートの分割を適切に行い、管理しやすいテーマ構成を意識しています。また、カスタム投稿タイプやカスタムフィールドを活用し、クライアントが更新しやすい設計を心がけています。
php
条件分岐を活用して、各ページごとに異なるコードを出力することで、可読性を向上させ、管理のしやすさを意識しています。また、これにより将来的な変更や追加が容易になり、拡張性のある設計を実現しています。
gulp
タスクの効率化と自動化を重視し、開発のスピードを向上させるよう努めています。Sassのコンパイル、css、JavaScriptファイルへの圧縮などの処理を自動化することで、手作業を減らし、作業効率を高めています。
figma
要素ごとのプロパティを正確に確認し、コーディング時にデザイン通りに再現できるように心がけています。「コーディングに必要な情報を正確に取得し、効率的に実装できるよう心がけています」